
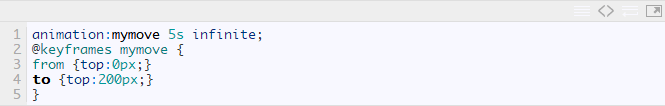
主要考:animation 用法

使用js实现一个持续的动画效果
最开始的思路是用定时器实现,最后没有想的太完整,面试官给出的答案是用requestAnimationFrame。
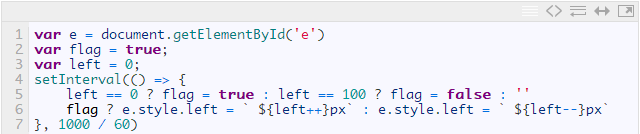
1、定时器思路

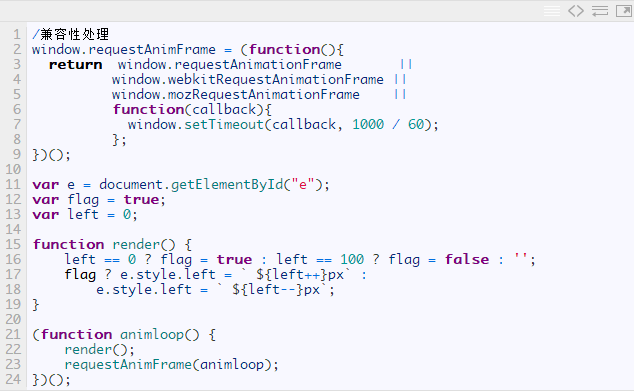
2、requestAnimationFrame

优势如下:
浏览器可以优化并行的动画动作,更合理的重新排列动作序列,并把能够合并的动作放在一个渲染周期内完成,从而呈现出更流畅的动画效果;
解决毫秒的不精确性;
避免过度渲染(渲染频率太高、tab 不可见暂停等等);
注:requestAnimFrame 和 定时器一样也头一个类似的清除方法 cancelAnimationFrame。
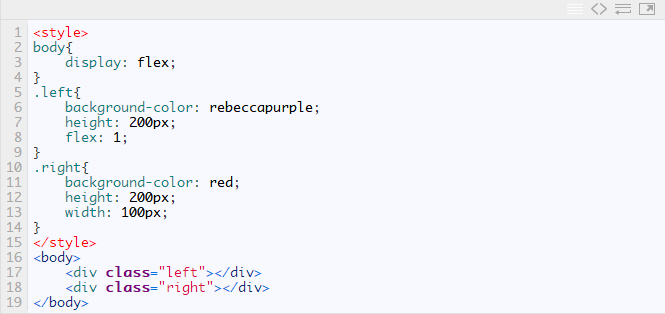
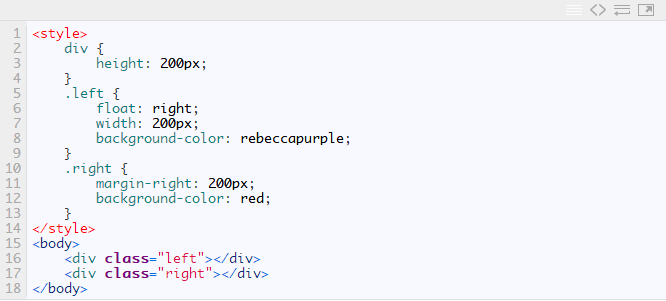
右边宽度固定,左边自适应
第一种:

第二种:

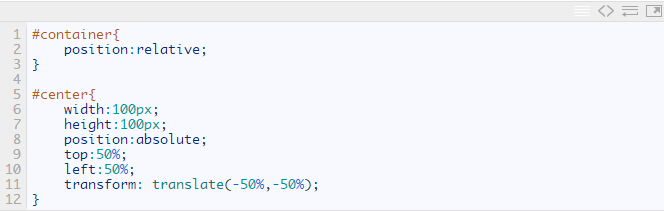
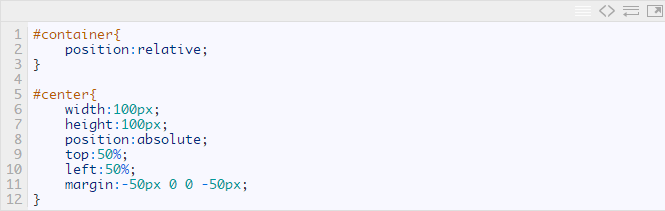
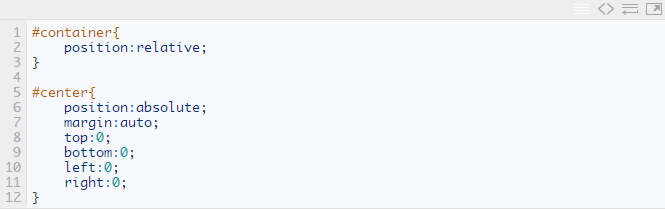
水平垂直居中
第一种:

第二种:

第三种:

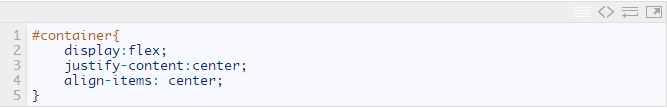
第四种 flex

四种定位的区别
- static 是默认值
- relative 相对定位 相对于自身原有位置进行偏移,仍处于标准文档流中
- absolute 绝对定位 相对于最近的已定位的祖先元素, 有已定位(指position不是static的元素)祖先元素, 以最近的祖先元素为参考标准。如果无已定位祖先元素, 以body元素为偏移参照基准, 完全脱离了标准文档流。
- fixed 固定定位的元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。一个固定定位元素不会保留它原本在页面应有的空隙。
Flex布局用的多吗?
因为项目考虑兼容 IE9 所以直接说用的不多
移动端适配怎么做的?
使用媒体查询做的响应式布局,根据不同屏幕宽度加载不同css.
let与var的区别?
let 为 ES6 新添加申明变量的命令,它类似于 var,但是有以下不同:
- var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
- let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- let 不允许重复声明。
为什么 var 可以重复声明?
当我们执行代码时,我们可以简单的理解为新变量分配一块儿内存,命名为a,并赋值为2,但在运行的时候编译器与引擎还会进行两项额外的操作:判断变量是否已经声明:
- 首先编译器对代码进行分析拆解,从左至右遇见var a,则编译器会询问作用域是否已经存在叫 a 的变量了,如果不存在,则招呼作用域声明一个新的变量a,若已经存在,则忽略var 继续向下编译,这时a = 2被编译成可执行的代码供引擎使用。
- 引擎遇见a=2时同样会询问在当前的作用域下是否有变量a,若存在,则将a赋值为2(由于第一步编译器忽略了重复声明的var,且作用域中已经有a,所以重复声明会发生值得覆盖而并不会报错)。若不存在,则顺着作用域链向上查找,若最终找到了变量a则将其赋值2,若没有找到,则招呼作用域声明一个变量a并赋值为2。
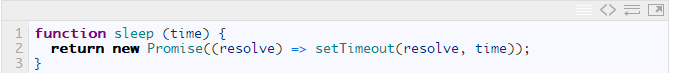
封装一个函数,参数是定时器的时间,.then执行回调函数

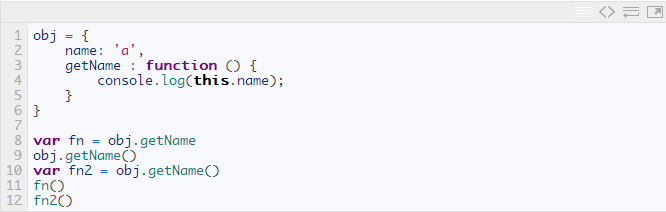
一个关于 this 指向的问题

CommonJS 中的 require/exports 和 ES6 中的 import/export 区别?
- CommonJS 模块的重要特性是加载时执行,即脚本代码在 require 的时候,就会全部执行。一旦出现某个模块被”循环加载”,就只输出已经执行的部分,还未执行的部分不会输出。
- ES6 模块是动态引用,如果使用 import 从一个模块加载变量,那些变量不会被缓存,而是成为一个指向被加载模块的引用,需要开发者自己保证,真正取值的时候能够取到值。
- import/export 最终都是编译为 require/exports 来执行的。
- CommonJS 规范规定,每个模块内部,module 变量代表当前模块。这个变量是一个对象,它的 exports 属性(即 module.exports )是对外的接口。加载某个模块,其实是加载该模块的 module.exports 属性。
- export 命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系。
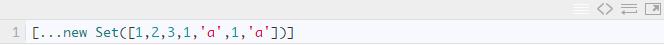
一行代码实现数组去重?

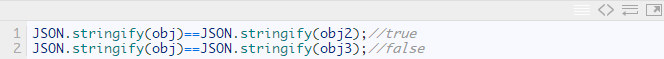
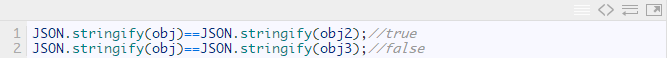
怎么判断两个对象相等?

也可以转换为字符串来判断。

项目做过哪些性能优化?
- 减少 HTTP 请求数
- 减少 DNS 查询
- 使用 CDN
- 避免重定向
- 图片懒加载
- 减少 DOM 元素数量
- 减少 DOM 操作
- 使用外部 JavaScript 和 CSS
- 压缩 JavaScript 、 CSS 、字体、图片等
- 优化 CSS Sprite
- 使用 iconfont
- 字体裁剪
- 多域名分发划分内容到不同域名
- 尽量减少 iframe 使用
- 避免图片 src 为空
- 把样式表放在 中
- 把脚本放在页面底部
模块化开发是怎么做的?
使用命名空间。
gulp自己写过任务吗?还是都用的模块?
使用模块。
Vue router 除了 router-link 怎么实现跳转?

Vue router 跳转和 location.href 有什么区别?
router 是 hash 改变
location.href 是页面跳转,刷新页面
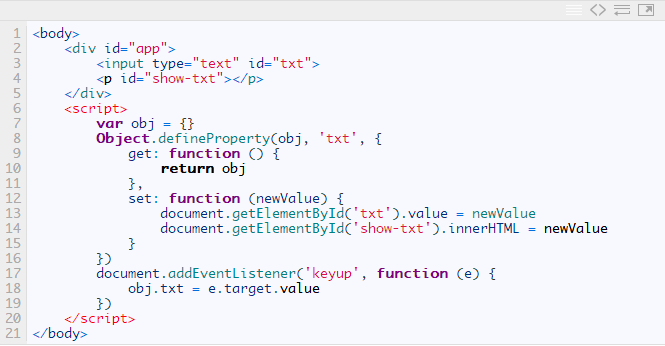
Vue 双向绑定实现原理?
通过 Object.defineProperty 实现的
你能实现一下双向绑定吗?

React 和 Vue 有什么区别?
Set 和 Map 数据结构
- ES6 提供了新的数据结构 Set 它类似于数组,但是成员的值都是唯一的,没有重复的值。
- ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。
WeakMap 和 Map 的区别?
- WeakMap 结构与 Map 结构基本类似,唯一的区别是它只接受对象作为键名( null 除外),不接受其他类型的值作为键名,而且键名所指向的对象,不计入垃圾回收机制。
- WeakMap 最大的好处是可以避免内存泄漏。一个仅被 WeakMap 作为 key 而引用的对象,会被垃圾回收器回收掉。
- WeakMap 拥有和 Map 类似的 set(key, value) 、get(key)、has(key)、delete(key) ~~ 和 clear() ~~方法, 没有任何与迭代有关的属性和方法。
- clear 已经废弃了.
重排和重绘
- 部分渲染树(或者整个渲染树)需要重新分析并且节点尺寸需要重新计算。这被称为重排。注意这里至少会有一次重排-初始化页面布局。
- 由于节点的几何属性发生改变或者由于样式发生改变,例如改变元素背景色时,屏幕上的部分内容需要更新。这样的更新被称为重绘。
什么情况会触发重排和重绘?
- 添加、删除、更新 DOM 节点
- 通过 display: none 隐藏一个 DOM 节点-触发重排和重绘
- 通过 visibility: hidden 隐藏一个 DOM 节点-只触发重绘,因为没有几何变化
- 移动或者给页面中的 DOM 节点添加动画
- 添加一个样式表,调整样式属性
- 用户行为,例如调整窗口大小,改变字号,或者滚动。
浏览器缓存
浏览器缓存分为强缓存和协商缓存。当客户端请求某个资源时,获取缓存的流程如下:
- 先根据这个资源的一些 http header 判断它是否命中强缓存,如果命中,则直接从本地获取缓存资源,不会发请求到服务器;
- 当强缓存没有命中时,客户端会发送请求到服务器,服务器通过另一些request header验证这个资源是否命中协商缓存,称为http再验证,如果命中,服务器将请求返回,但不返回资源,而是告诉客户端直接从缓存中获取,客户端收到返回后就会从缓存中获取资源;
- 强缓存和协商缓存共同之处在于,如果命中缓存,服务器都不会返回资源;
- 区别是,强缓存不对发送请求到服务器,但协商缓存会。
- 当协商缓存也没命中时,服务器就会将资源发送回客户端。
- 当 ctrl+f5 强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存;
- 当 f5 刷新网页时,跳过强缓存,但是会检查协商缓存;
强缓存
- Expires(该字段是 http1.0 时的规范,值为一个绝对时间的 GMT 格式的时间字符串,代表缓存资源的过期时间)
- Cache-Control:max-age(该字段是 http1.1 的规范,强缓存利用其 max-age 值来判断缓存资源的最大生命周期,它的值单位为秒)
协商缓存
- Last-Modified(值为资源最后更新时间,随服务器response返回)
- If-Modified-Since(通过比较两个时间来判断资源在两次请求期间是否有过修改,如果没有修改,则命中协商缓存)
- ETag(表示资源内容的唯一标识,随服务器response返回)
- If-None-Match(服务器通过比较请求头部的If-None-Match与当前资源的ETag是否一致来判断资源是否在两次请求之间有过修改,如果没有修改,则命中协商缓存)
- 上一篇:2018前端值得关注的几个趋势
- 下一篇:毕业一年左右的前端妹子面经总结
-
 最近,戴森发布了一款售价折合人民币约3500元的贵妇级卷发棒,一夜...2018-10-26
最近,戴森发布了一款售价折合人民币约3500元的贵妇级卷发棒,一夜...2018-10-26 - 新媒体运营的“钱”途在哪里?2018-10-14
- 紧跟阿里新掌门的双11玩法,三步走引...2018-09-30
- 个人适合做跨境电商吗?2018-09-27
- 一周案例|瑞幸把店开进了故宫,小蓝杯...2018-09-26



